Basic Navigation
Guidelines Development
Guidelines
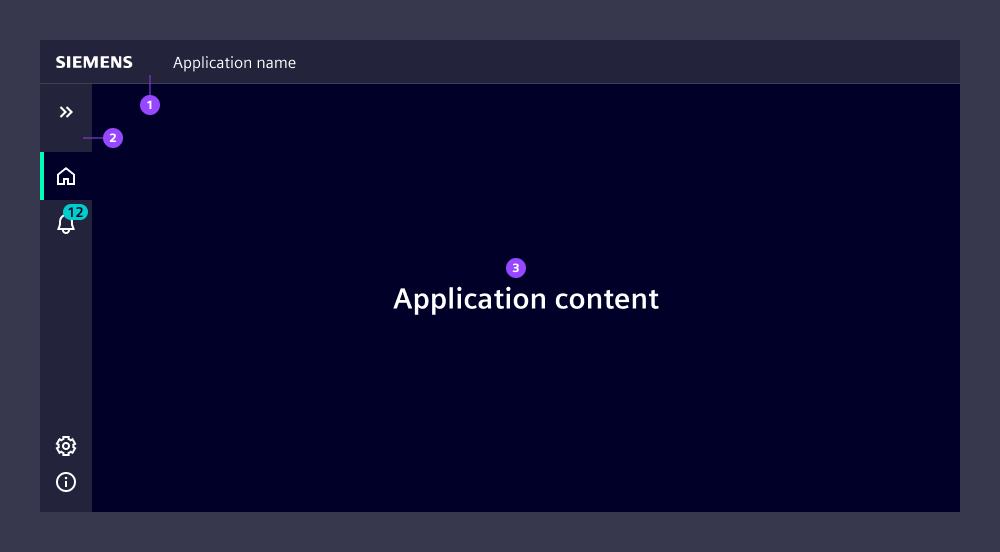
Basic navigation is a combination of essential infrastructure components forming the basic application layout structure. Alternatively, the map navigation offers an additional but less flexible layout.
The new application component released February 2024 is even more flexible, has a modular approach and introduces new features. Hence, we highly recommend using the new application frame.

Basic navigation has:
- Application header
- Navigation menu
- Application content
Application header

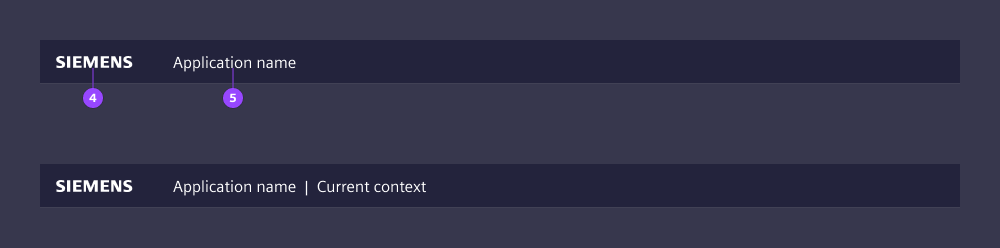
- Brand logo
- Application name
The application header (1) typically hosts the brand logo (4) and the application name (5). You can extended it with additional, context-related information by using the pipe character "|" and 2 spaces before and after to separate both.
If the application is hosted inside a framework that comes with its own header, you can hide the application header to avoid two headers on top of each other (option: hideHeader). The brand identity and the application name is then provided by the framework’s header.
Options
- breakpoints: Defines which breakpoints the basic navigation adapts to: lg (large), md (medium), sm (small).
- hideHeader: If true, the header component is hidden.
- forceBreakpoint: This option forces the application to use only one of the available breakpoints.
Behavior
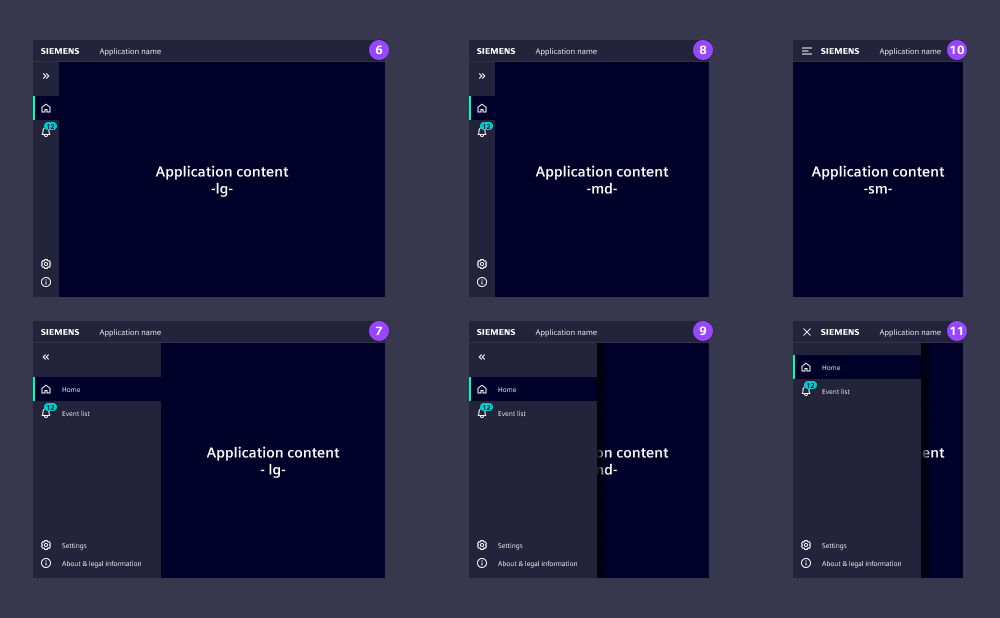
Basic navigation automatically adapts, by default, to the three breakpoints lg (large), md (medium) and sm (small). Depending on the breakpoint, the behavior of the navigation menu is different.

6. and 7. Breakpoint lg
only screen and (min-width: 62em)- At this breakpoint, the navigation menu and the application content share the available viewport width
- Clicking the navigation menu icon expands it permanently until the collapse button is clicked (content width adapts accordingly)
8. and 9. Breakpoint md
only screen and (min-width: 48em)- Clicking the navigation menu icon expands it temporarily as an overlay
- Another click or tap on the content or a navigation item collapses the navigation menu again
10. and 11. Breakpoint sm
only screen and (min-width: 36em)- The navigation menu disappears and the icon moves into the application header
- Clicking the icon displays the navigation menu as an overlay
Examples
Development
Examples
Basic
Without header
API
Properties
application-namestring("sm" | "md" | "lg")[]['sm', 'md', 'lg']force-breakpoint"lg" | "md" | "sm"hide-headerbooleanfalseEvents
No events available for this component.