Card
Guidelines Development
Guidelines
Cards are UI controls used to neatly organize and group related information about a specific subject. They make it easy for users to quickly scan small chunks of information. We typically use cards to create dashboards or modular, flexible designs that adapt seamlessly to various screen sizes. Additionally, cards can be used to draw attention to important content and serve as an entry point to deeper levels of navigation or detailed views.
Cards are interactive elements. The entire container is clickable and triggers a single action.

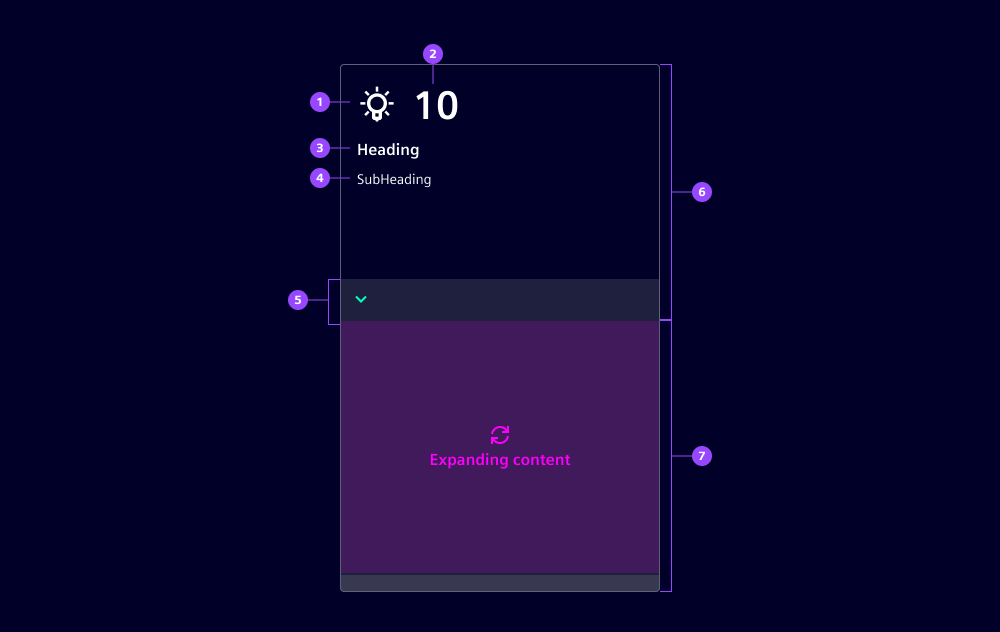
- Icon
- Notification
- Heading
- Subheading
- Expandable
- Container
- Expanding content
Card types
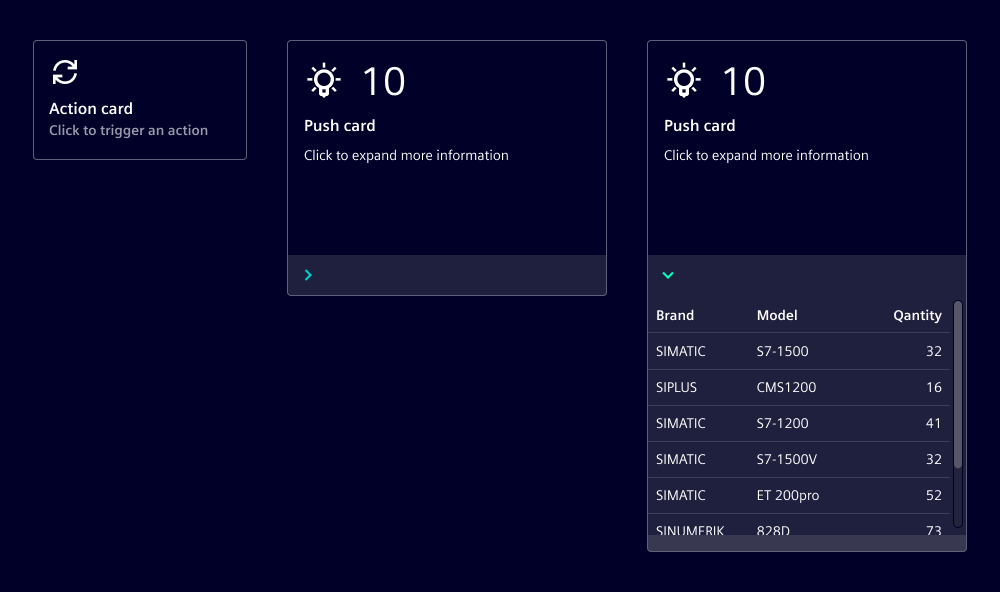
We currently offer two types of cards: action and push.
Action cards have an icon, a heading and a subheading. We use them to trigger key actions.
Push cards contain a notification value in addition to the icon, heading, and subheading. These cards have an expandable section placed at the bottom of the container. When clicked, the expandable section displays additional content. The notification value is logically related to the items shown in the expandable area. Push cards have a fixed content height of 11rem that cannot be changed.

Customization
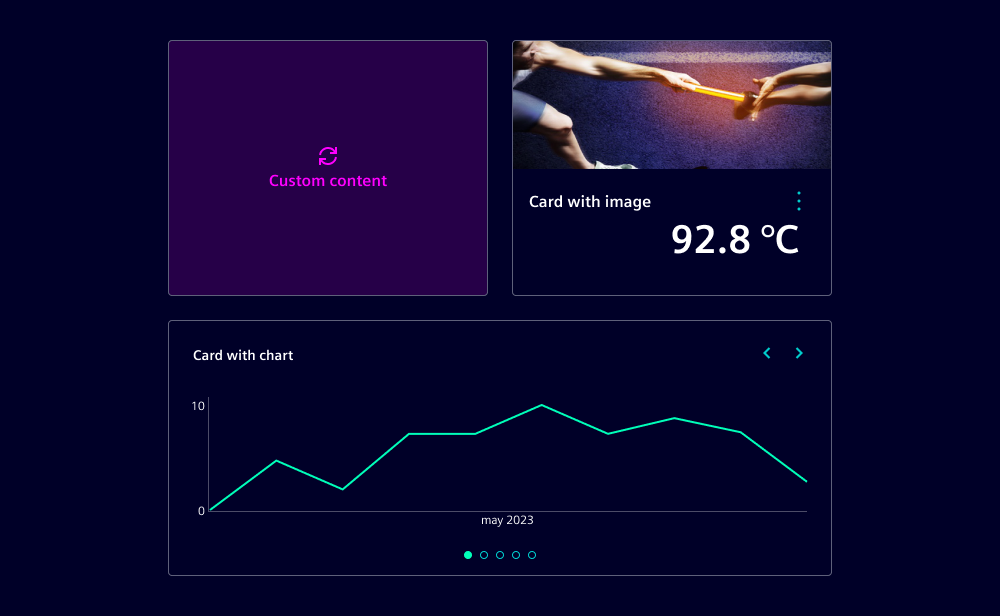
We also offer a card container component that enables designers to display various types of content, such as images, charts or key data. Some small rules apply: Background images can stretch over the complete size of the container, whereas the card content must maintain a default padding of at least 1rem.

Variants
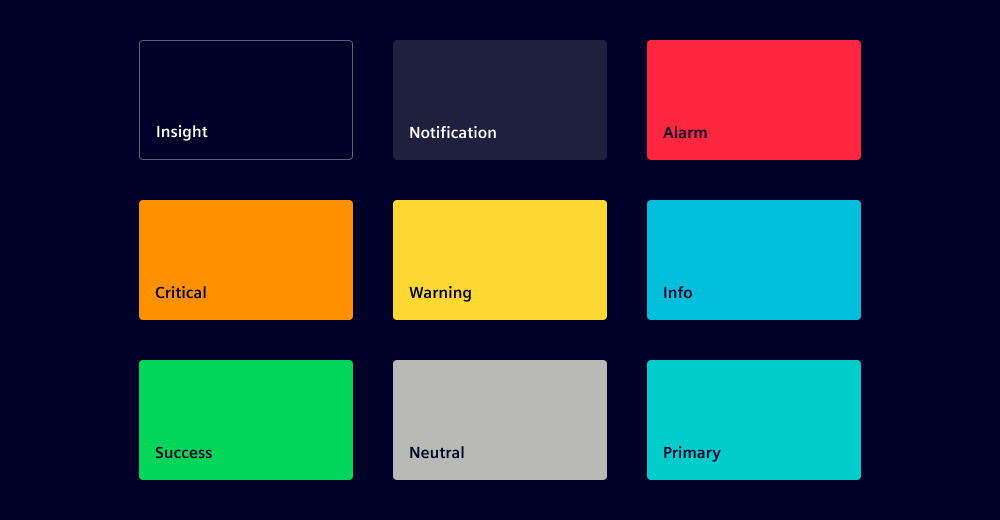
Cards are available in nine variants: Insight (outline style), notification (filled style), alarm, critical, warning, success, info, neutral and primary. Each variant emphasizes different aspects to guide the user's attention. These variants differ visually through the presence of an outline and a distinct container fill color, but they all follow the same interaction pattern. We typically use the insight variant as the default choice as we find this creates a more balanced and subtle appearance for users.

Options
- Icon: Cards can, but don't have to, include an icon. The icon is positioned in the top-left corner of the container.
- Notification: By default, push cards display a notification value at the top of the container. This value is logically related to the items displayed in the expanding content area.
- Heading: Cards can, but don't have to, include a heading. The heading is aligned to the top-left corner of the container.
- Subheading: Cards can, but don't have to, include a subheading. The subheading is aligned to the top-left corner of the container and positioned below the heading.
Behavior in context
- Interaction: As a general rule, the entire card container is interactive and clickable. If the card also contains interactive elements, the corresponding actions are triggered.
- Size: By default, cards have a fixed width and height. However, content overflow is not managed automatically, so the card size must be manually adjusted.
- Placement: We typically group cards and position them at the top-left corner of the page or content area. Within the group, cards can be organized into lists or grids using the card list component.
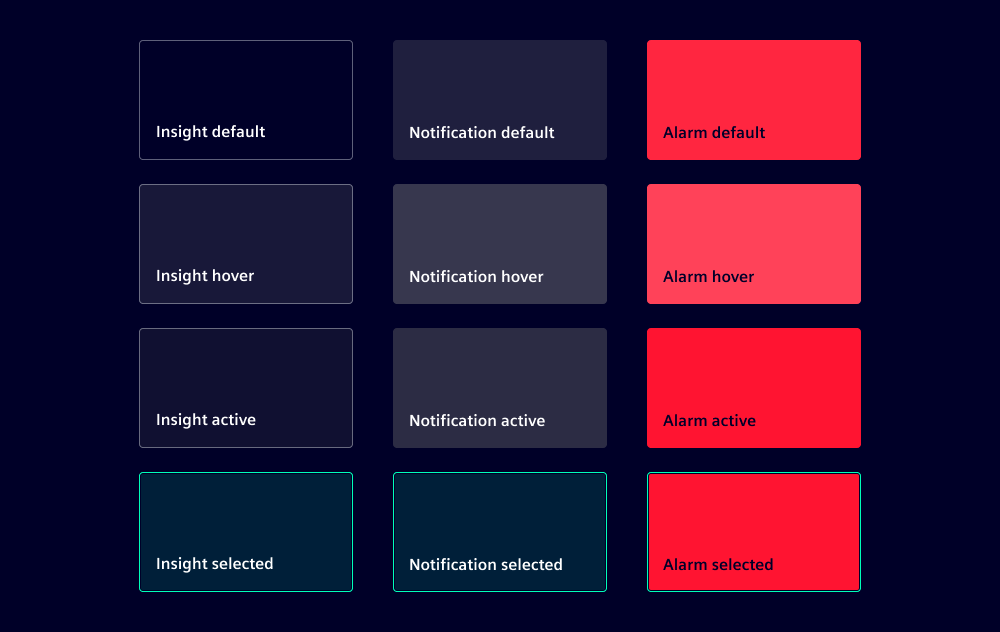
States
Cards can take one of three states: Default, hover and active. Action cards also offer a selected state.

Dos and Don'ts
- Do group cards in lists or grids (use the card list control)
- Do keep multiple cards equal in size
- Don't nest cards inside each other
- Don't use cards to collect user input
Related patterns:
Development
Examples
Since 1.6.0Action Card
Since 1.6.0Push Card
Since 1.6.0API (ix-card)
Properties
selectedbooleanfalsevariant"alarm" | "critical" | "filled" | "info" | "insight" | "neutral" | "notification" | "outline" | "primary" | "success" | "warning"'insight'Events
No events available for this component.
API (ix-action-card)
Properties
headingstring | undefinediconstring | undefinedundefinedselectedbooleanfalsesubheadingstring | undefinedvariant"alarm" | "critical" | "filled" | "info" | "insight" | "neutral" | "notification" | "outline" | "primary" | "success" | "warning"'insight'Events
No events available for this component.
API (ix-push-card)
Properties
collapsebooleantrueheadingstring | undefinediconstring | undefinedundefinednotificationstring | undefinedsubheadingstring | undefinedvariant"alarm" | "critical" | "filled" | "info" | "insight" | "neutral" | "notification" | "outline" | "primary" | "success" | "warning"'insight'Events
No events available for this component.