Radio
Guidelines Development
Guidelines
A radio button is an interface element that enables the user to choose only one option from a predefined set of mutually exclusive options. They are presented in groups to signify that only one selection is allowed at a time. Selecting a radio button automatically deselects any previously chosen radio button within the same group. We typically use radio buttons to offer users a set of exclusive choices.

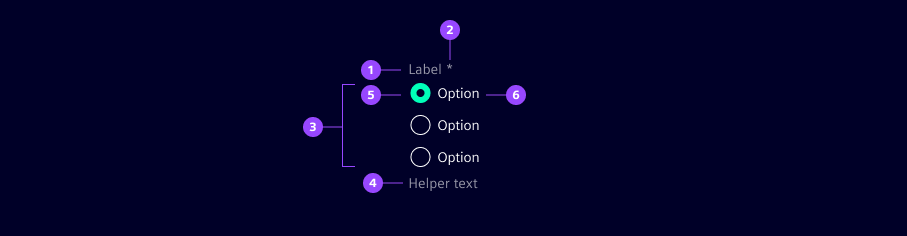
- Label
- Required indicator
- Radio button group
- Helper or feedback text
- Radio button
- Radio button label
Options
- Label: See form field.
- Helper text: See form field.
- Feedback text: See form field.
Behavior in context
- Validation: Radio buttons are validated collectively, not individually. For more information on validation, see validation.
- Interaction: Clicking on a radio button toggles its state between checked and unchecked/default. Every other radio button in the group is automatically unchecked.
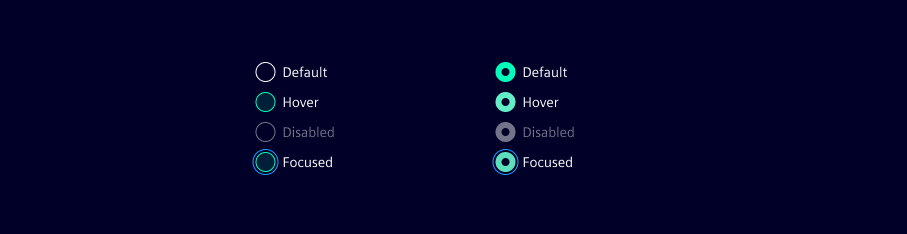
States

Dos and Don’ts
- Do use radio buttons when the user needs to select only one option from a set of options
- Do group related radio buttons together to indicate that only one option can be selected at a time
- Do provide a default (already selected) option when the user first sees the radio button group
- Don’t use radio buttons if the user needs to select multiple options from a set of options - use a checkbox instead
- Don’t use only one radio button in a group, groups should have at least two options
Related patterns
Development
Examples
Basic
Disabled
Group
Validation
API
Properties
Name
Description and specifications
checked
Checked state of the radio component
Attribute:
checkedType:
booleanDefault:
falsedisabled
Disabled state of the radio component
Attribute:
disabledType:
booleanDefault:
falselabel
Label for the radio component
Attribute:
labelType:
string | undefinedname
Name of the radio component
Attribute:
nameType:
string | undefinedvalue
Value of the radio component
Attribute:
valueType:
string | undefinedEvents
Name
Description and specifications
checkedChange
Event emitted when the checked state of the radio changes
Detail:
booleanvalueChange
Event emitted when the value of the radio changes
Detail:
string