Custom field
Since 2.6.0Guidelines Development
Guidelines
The custom field is a wrapper component that can host any forms component. Its properties allows you to control the validation state of the field and the helper text. The custom field is a versatile tool to create your own form fields, that can be used in combination with the 'Form' components to create complex forms.

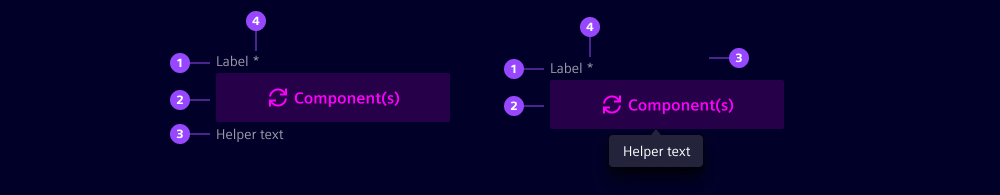
- Label
- Helper or feedback text
- Form component(s)
- Required indicator
Options
- Label: See form field.
- Group label: Add a label to the group of radio buttons to provide context to your users. We typically use short and descriptive labels to summarize the options in the group.
- Helper text: See form field.
- Feedback text: See form field.
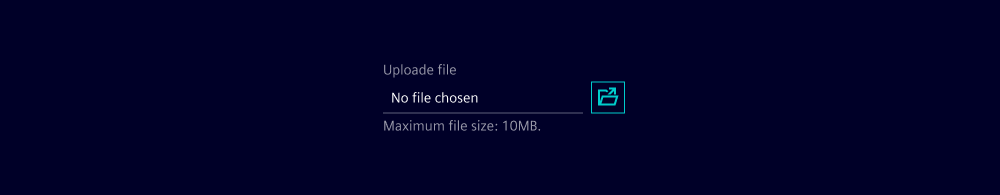
- Customization: Add form components to create the use case you need. For example, for a file upload field, add an input field with a
readonlystate and an icon button.

Behavior in context
- Validation: See validation.
- Form behavior: See behavior.
States
The states depend on the component that you use in the custom field. The custom field itself does not have any interaction states.
Dos and Don’ts
- Do use the custom field when your desired solution is not covered by the already existing form field components
- Do use the custom field in combination with the form component to create complex forms
- Don't use the custom field for simple form fields, use the form field component instead
- Don't use the custom field without a form component, it is a wrapper component that is meant to be used in combination with the form component
- Don't use helper and feedback texts for single fields within a custom field, use the helper and feedback text of the whole custom field instead
Related patterns
Development
With the help of ix-custom-field you are able to create form fields that can host any component / markup, while still having access to all validation states as well as ascociated explanatory texts like helper-text, valid-text, info-text, warning-text or invalid-text.
The component will check if any of its children has one of these classes set:
ix-valid, ix-info, ix-warning or ix-invalid
If this is the case the custom field will display the corresponding text.
Custom fields can be used to migrate from the existing input validation (native inputs) to the new validation / froms concept.
Basic
Validation
API
Properties
helper-textstring | undefinedinfo-textstring | undefinedinvalid-textstring | undefinedlabelstring | undefinedrequiredbooleanfalseshow-text-as-tooltipboolean | undefinedvalid-textstring | undefinedwarning-textstring | undefinedEvents
No events available for this component.