Avatar
Since 2.0.0Guidelines Development
Guidelines
Avatars are visual or textual representations of individual identities, most often used to represent users logged into a system. Identity providers or user management systems usually provide identity information, and the amount of information provided varies from system to system. The avatar component offers different options to handle this.
Options

| Option | Description and usage |
|---|---|
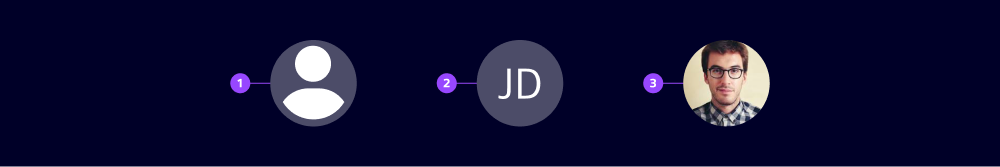
| Default (1) | Without any option set, the visual is just a predefined placeholder graphic. It can be used when identity information is unavailable or cannot be used for other reasons. |
| Initials (2) | Shows a string of one or two characters. Can be used when only textual information is available. Examples: A user’s initials (JD for John Doe) or the first character from the username (J for johndoe) |
| Image (3) | Shows an image. Can be used when identity information includes an image |
Behavior
The avatar is a display-only component with no further interactions. Images provided are proportionally scaled to fill the content. A circle shape clips the image. All image formats that browser engines support can be used.
Dos and Don’ts

- Don't use more than 2 characters when using the "Initials" option
Development
Basic
Initials
Image
Header
You can also add the avatar to the header, which will turn it into a clickable button.
API
Properties
Name
Description and specifications
extra
Since 2.1.0
Optional description text that will be displayed underneath the username.
Note: Only working if avatar is part of the ix-application-header
Attribute:
extraType:
string | undefinedimage
Display an avatar image
Attribute:
imageType:
string | undefinedinitials
Display the initials of the user. Will be overwritten by image
Attribute:
initialsType:
string | undefinedusername
Since 2.1.0
If set an info card displaying the username will be placed inside the dropdown.
Note: Only working if avatar is part of the ix-application-header
Attribute:
usernameType:
string | undefinedEvents
No events available for this component.