Settings overlay
Guidelines Development
Guidelines
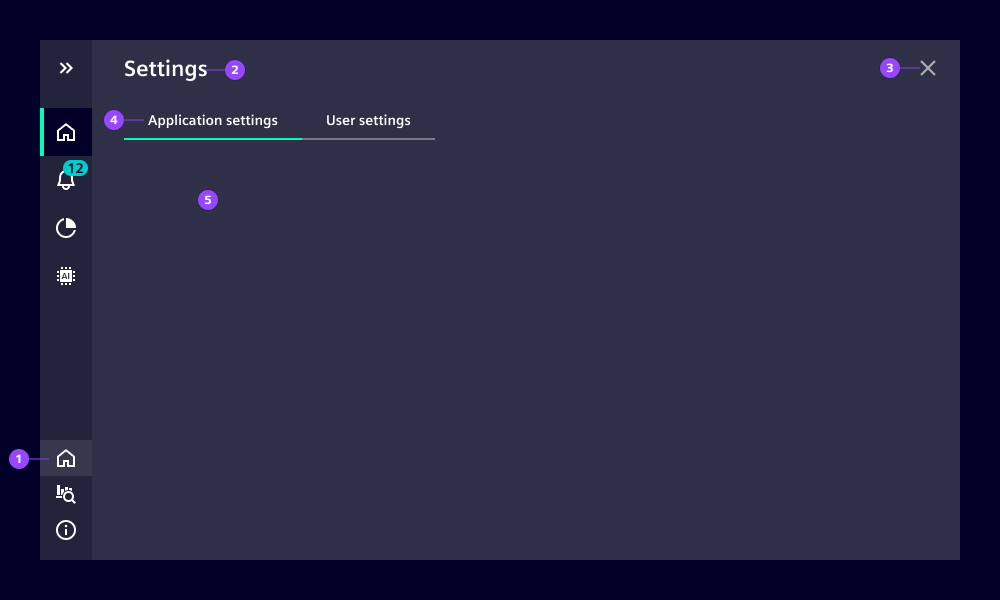
The settings component is an overlay that presents settings in a central location. It appears when users click on the "settings" icon (1). It overlays the current content and closing this overlay brings users back to the original content.

- (1) Settings icon: opens and closes the settings overlay
- (2) Content header: default string is "Settings" and can be replaced
- (3) Close button: closes overlay
- (4) Tabs (optional): navigates through multiple settings categories
- (5) Content
Behavior
The overlay opens on top of the application content. The overlay has a semi-transparent background with a background blur effect to emphasize the overlay character. Closing this overlay brings users back to previous content.
The overlay can be closed in three ways:
- Use the close button
- Click the settings icon again
- Click another navigation item
Development
Examples
Basic
API (ix-menu-settings)
Properties
Name
Description and specifications
activeTabLabel
Active tab
Attribute:
active-tab-labelType:
string | undefinedlabel
Label of first tab
Attribute:
labelType:
stringDefault:
'Settings'show
Internal
Attribute:
showType:
booleanDefault:
falseEvents
Name
Description and specifications
close
Popover closed
Detail:
CustomCloseEventAPI (ix-menu-settings-item)
Properties
Name
Description and specifications
label
Settings Item label
Attribute:
labelType:
string | undefinedEvents
Name
Description and specifications
labelChange
Label changed
Detail:
CustomLabelChangeEvent