Link button
Since 2.0.0Guidelines Development
Guidelines
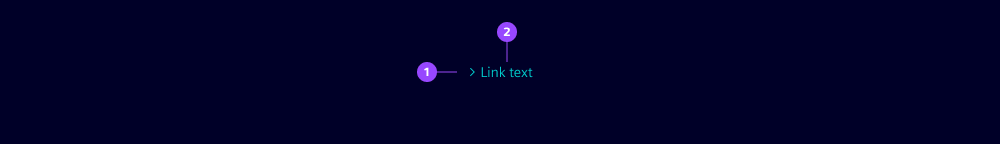
Link buttons are simple button components that lead users to another location within the application or outside of it. Link buttons contain a chevron and a text label.

- Chevron
- Label
Options
- Disabled: Link buttons can be disabled (see also button states).
- Target: To define where a link opens, there are four options:
| Value | Description |
|---|---|
_self | opens the document in the same window/tab |
_blank | opens the document in a new window/tab |
_parent | opens the document in the parent frame |
_top | opens the document in the full body of the window |
(Reference: https://www.w3schools.com/html/html_links.asp)
- URL: Specify the link destination.
Behavior in context
- Interaction: Link buttons can be triggered by pressing anywhere within the button area. When link buttons are focused, they can be triggered by pressing
Enter. - Placement: We typically place link buttons below or next to related content but not within paragraphs. It's also possible to place multiple link buttons on top of each other to create link lists.
- Line length: Link buttons cannot support line break or text truncation. Link button texts are displayed in one line. If there is not enough space, the complete link text is not visible.
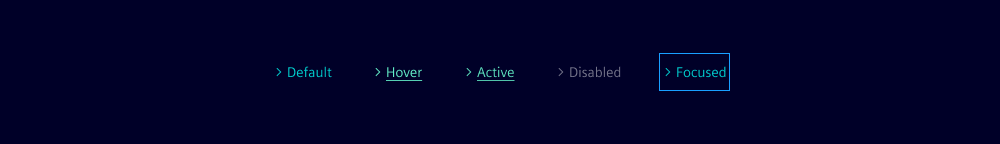
States
Link buttons take five states: Default, hover, active, disabled and focused. On hover, the link destination is shown. In a disabled state, link buttons are visually displayed but don't offer any user interaction.

Dos and Don'ts
- Do use link buttons for navigation
- Don't use link buttons to indicate actions
- Don't place link buttons within a paragraph
Development
Examples
Disabled
API
Properties
Name
Description and specifications
disabled
Disable the link button
Attribute:
disabledType:
booleanDefault:
falsetarget
Specifies where to open the link
https://www.w3schools.com/html/html_links.asp
Attribute:
targetType:
"_blank" | "_parent" | "_self" | "_top"Default:
'_self'url
Url for the link button
Attribute:
urlType:
string | undefinedEvents
No events available for this component.