Theme Switching
Guidelines Development
Guidelines
Selecting a theme for designing
When working with our Figma library, you can apply a theme to either an entire page or an individual element, such as a frame or component:

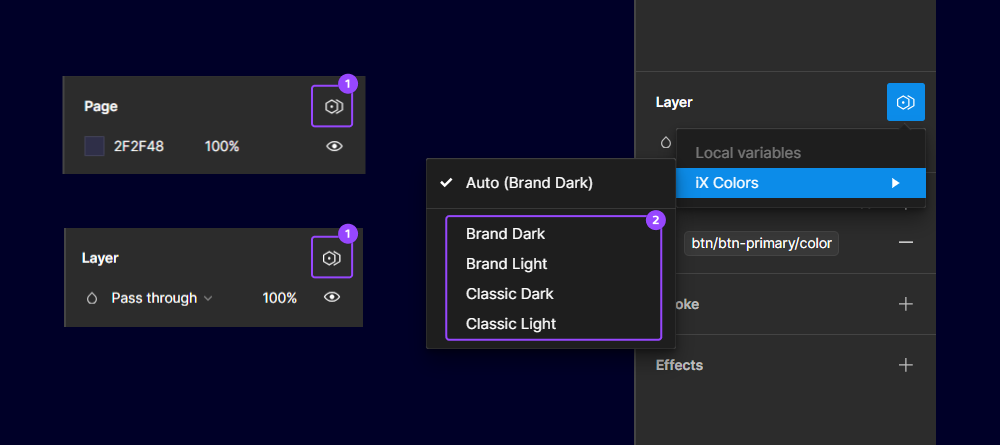
Applying one theme to a whole page
- First ensure there are no selected elements on the page by pressing the "Esc" key to deselect them.
- Click the button with the hexagon in the right panel on the right side of the "Page" section to open the theme selection dropdown.
- Select from the dropdown the desired theme colors to apply to the entire page.
Applying one theme to an element
- Select the specific element (such as a frame or component) you want to apply a theme to.
- Click the button with the hexagon in the right panel on the right side of the "Layer" section to open the theme selection dropdown.
- Select from the dropdown the desired theme colors to apply to the selected element.
Note: When applying a theme to an individual element, it overrides the page-level theme.
For more information see the official Figma documentation.
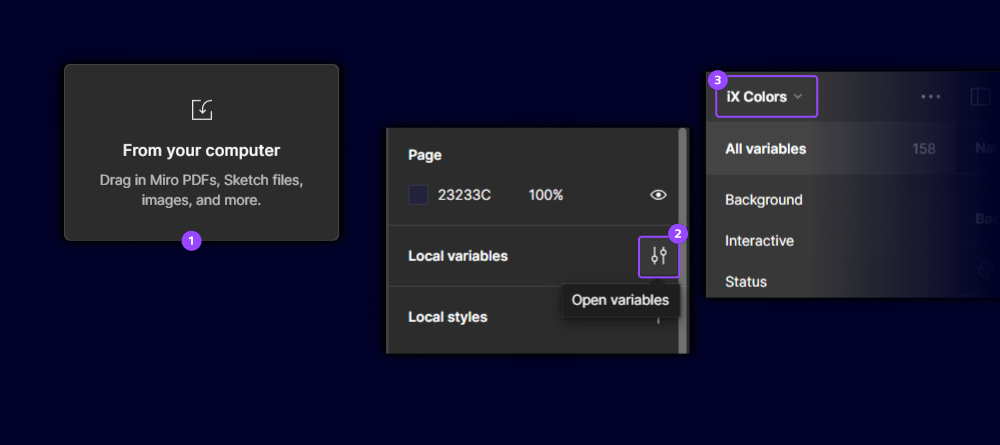
Changing theme variables

If want to adapt the classic theme to your own brand design, follow these steps to modify the colors and other theme values within the Figma library:
- Import the iX Foundation into your Figma workspace.
- In the top-right corner of the Figma interface, click the button labeled "Open settings" with a settings icon to open the variables dialog.
- Within the variables dialog, navigate to the desired collection, such as the "iX Colors" collection located at the top-left corner.
- From there, change the values of the variables to adjust the appearance of the theme.